
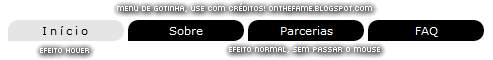
Resultado:

Super bonitinho, né? Podem perceber que quase todos os cantos são arredondados, exceto um, que é o que dá o efeito "gotinha". O efeito normal é esse que está com o fundo preto. E ao passar ao mouse, a cor muda suavemente e as letras ficam com um espacinho, como eu já disse. Se gostarem, o código é esse:
/*-Início Menu de Gotinha On The Fame-*/
mdg {
font-family: verdana; /* fonte do menu */
width: 20%; /* largura */
float: left; /* posicionamento do menu */
background: #000000; /* cor de fundo */
padding: 3px; /* altura */
text-align: center; /* posicionamento do texto */
margin: 2px; /* espaço */
-webkit-border-radius: 15px 15px 15px 0px; /* bordas */
-webkit-transition-duration: .90s; /* duração do efeito */
font-size: 08pt; /* tamanho da fonte */
color: #ffffff; /* cor da fonte */
letter-spacing: 0px; /* espaço das letras */
}
mdg:hover {
font-family: verdana; /* fonte do menu hover */
width: 20%; /* largura hover */
float: left; /* posicionamento do menu hover */
background: #e5e5e5; /* cor de fundo hover */
padding: 3px; /* altura hover */
text-align: center; /* posicionamento do texto hover */
margin: 2px; /* espaço hover */
-webkit-border-radius: 15px 15px 15px 0px; /* bordas hover */
-webkit-transition-duration: .90s; /* duração do efeito hover */
font-size: 08pt; /* tamanho da fonte hover */
color: #000000; /* cor da fonte hover */
letter-spacing: 3px; /* espaço das letras hover */
}
/*-Fim Menu de Gotinha On The Fame-*/
Tá tudo explicado no código, agora é só modificar a seu gosto.
Agora cole tudo acima de ]]></b:skin>, no seu HTML. Logo depois, adicione um gadget de HTML/JavaScript e para cada link, cole:
<a href="LINK"><mdg>NOMEDOLINK</mdg></a>
Gostaram? Comentem, qualquer erro avisem!
Relembrando que ainda não estou com tempo suficiente para alteerações, respostas, enfim, vocês sabem. Espero que compreendam xuxus *-*
Gostei do seu blog não conhecia seguindo *---* adorei o tuto. Convido você à da uma passadinha no meu blog http://hrdamoda.blogspot.com.br/
ResponderExcluirOie flor, claro, visito sim, beijos :*
ExcluirOlá !! Seguindo seu blog adorei poderia dar uma passadinha no meu? So clicar no meu nome e depois em “Bolha Arrozada “ Obg
ResponderExcluirOie queida, retribuo sim!
ExcluirBeijos, volte sempre!